Website for Lapland Nature Reserve


Website updating and relaunching for the reserve, which preserves the northern taiga, mountain tundra, wild reindeer population and the magic lodge of Ded Moroz.
Project goal
To make the Lapland Nature Reserve recognizable and its website modern and as convenient as possible for travelers and tourists, media, partners, volunteers and employees.
Project goal
To make the Lapland Nature Reserve recognizable and its website modern and as convenient as possible for travelers and tourists, media, partners, volunteers and employees.
Objectives
A series of interviews and market research revealed the main needs of website users: both reserve’s visitors and employees.
Objectives
A series of interviews and market research revealed the main needs of website users: both reserve’s visitors and employees.
The needs have defined the main task of the website: to be focused primarily on visitors:
The needs have defined the main task of the website: to be focused primarily on visitors:
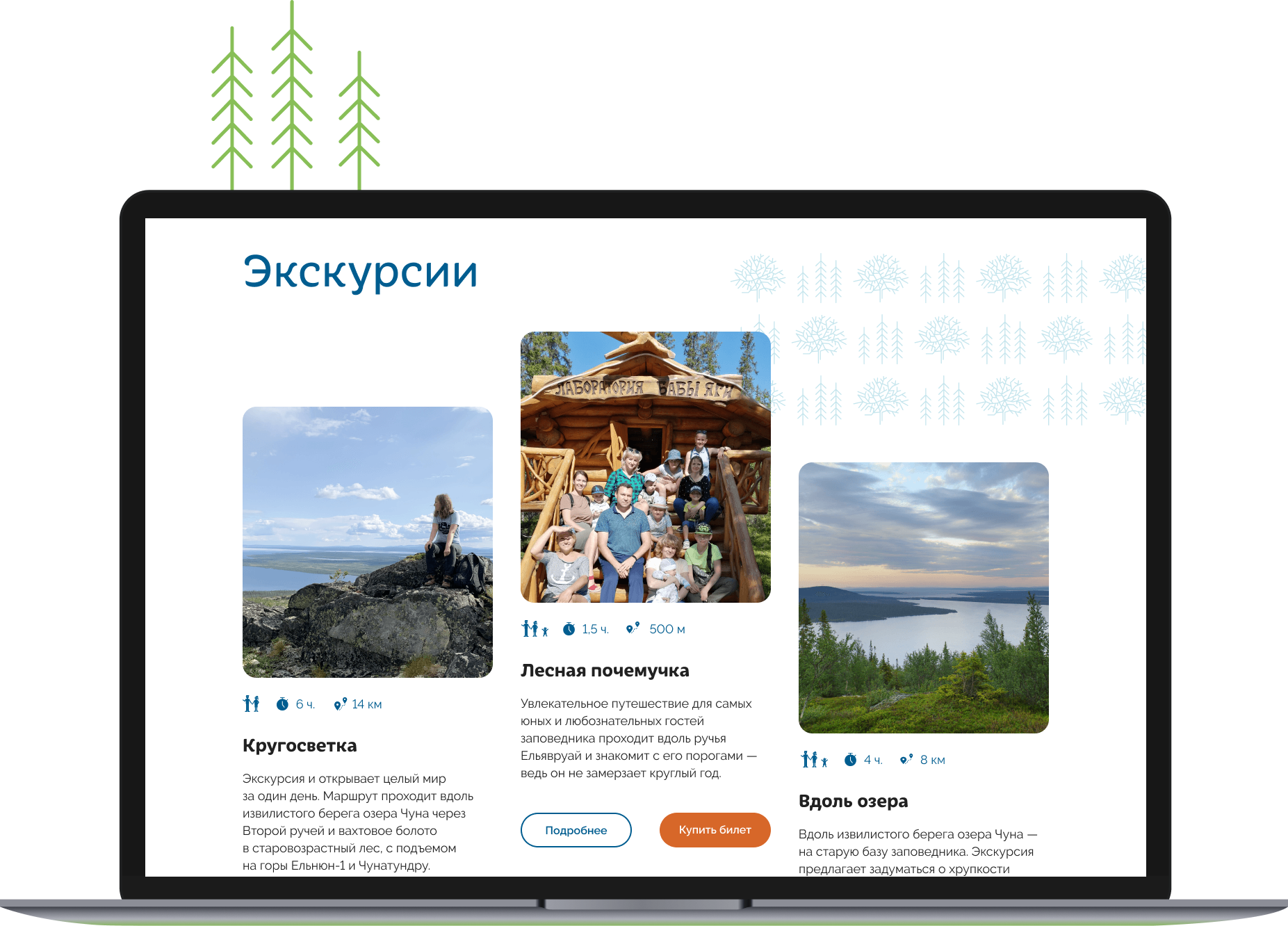
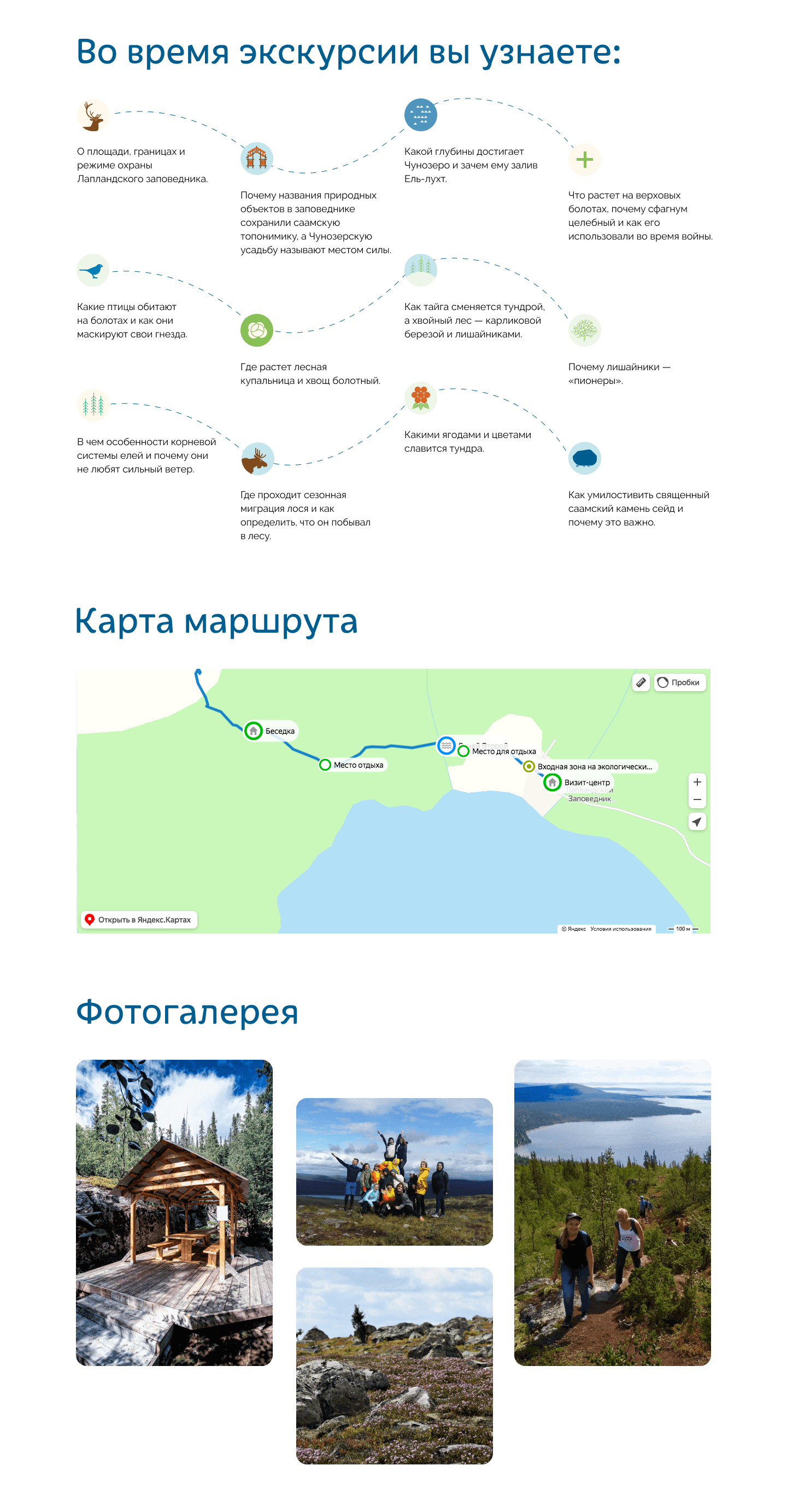
To contain accurate and detailed information about the reserve, its ecotrails, excursions, and activities.
Be easy to use on both computers and mobile devices.
Clearly show where the reserve is located and how to get there.
Provide an opportunity to buy, exchange and return tickets for a visit online.




Key solutions
for the website
for the website


Content
Content
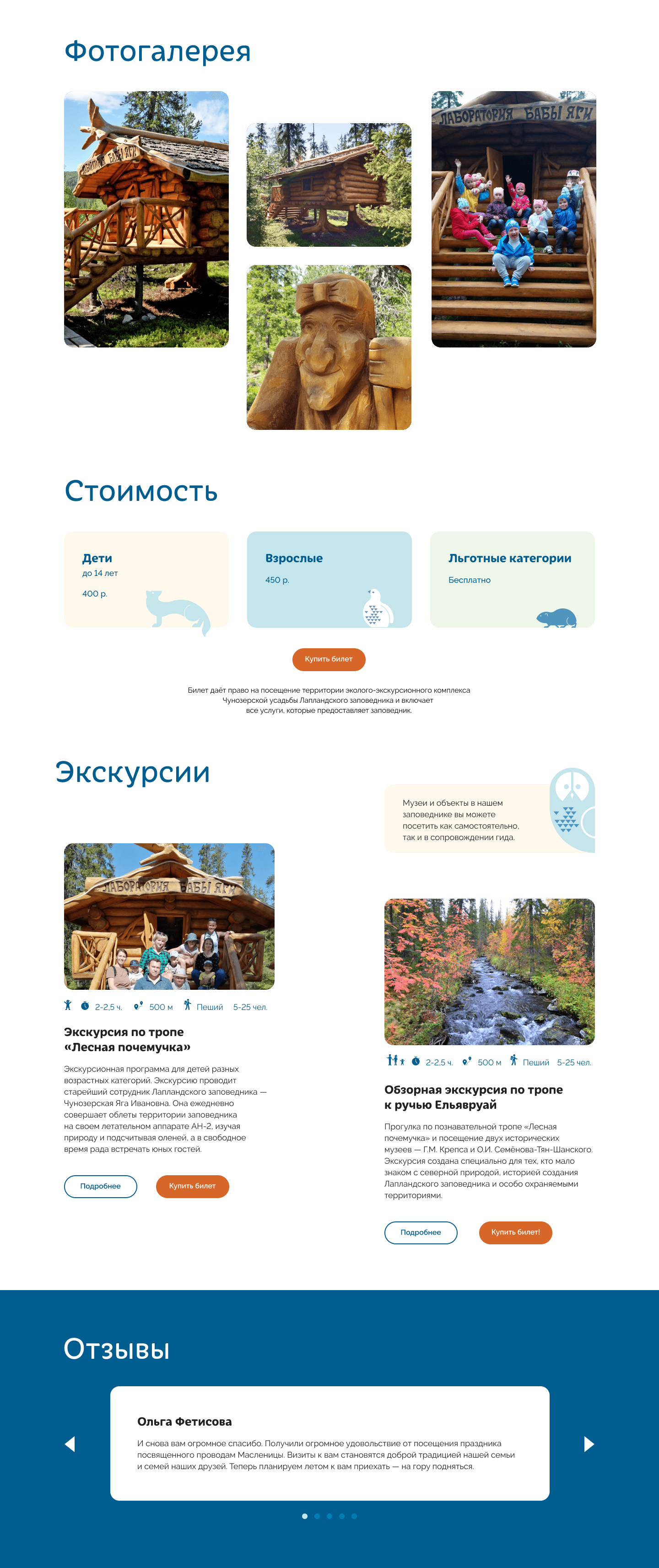
Website introduces the history and nature of the Lapland Nature Reserve, tells about conservation and scientific activities, provides all possibilities for easy familiarization with ecotrails, excursions and events, and also allows you to buy a ticket for a visit quickly.
All texts were edited and approved. Some of the photos were taken specifically for the new website in accordance with recommendations.
Website introduces the history and nature of the Lapland Nature Reserve, tells about conservation and scientific activities, provides all possibilities for easy familiarization with ecotrails, excursions and events, and also allows you to buy a ticket for a visit quickly.
All texts were edited and approved. Some of the photos were taken specifically for the new website in accordance with recommendations.






Navigation
Navigation is solved with two menus. The upper one is responsible for quick access to the sections most important for visitors: "What to do", "How to get there", "Before you go", "Contacts".
The side menu is an expanded two-level structure, visually presenting all the website sections.
The side menu is an expanded two-level structure, visually presenting all the website sections.

Navigation
Navigation is solved with two menus. The upper one is responsible for quick access to the sections most important for visitors: "What to do", "How to get there", "Before you go", "Contacts".
The side menu is an expanded two-level structure, visually presenting all the website sections.
Navigation is solved with two menus. The upper one is responsible for quick access to the sections most important for visitors: "What to do", "How to get there", "Before you go", "Contacts".
The side menu is an expanded two-level structure, visually presenting all the website sections.

"How to Get There" Maps
Many visitors of the reserve had not previously understood how to get there. We solved this problem.
"How to Get There" Maps
Many visitors of the reserve had not previously understood how to get there. We solved this problem.
"How to Get There" Maps
Many visitors of the reserve had not previously understood how to get there. We solved this problem.
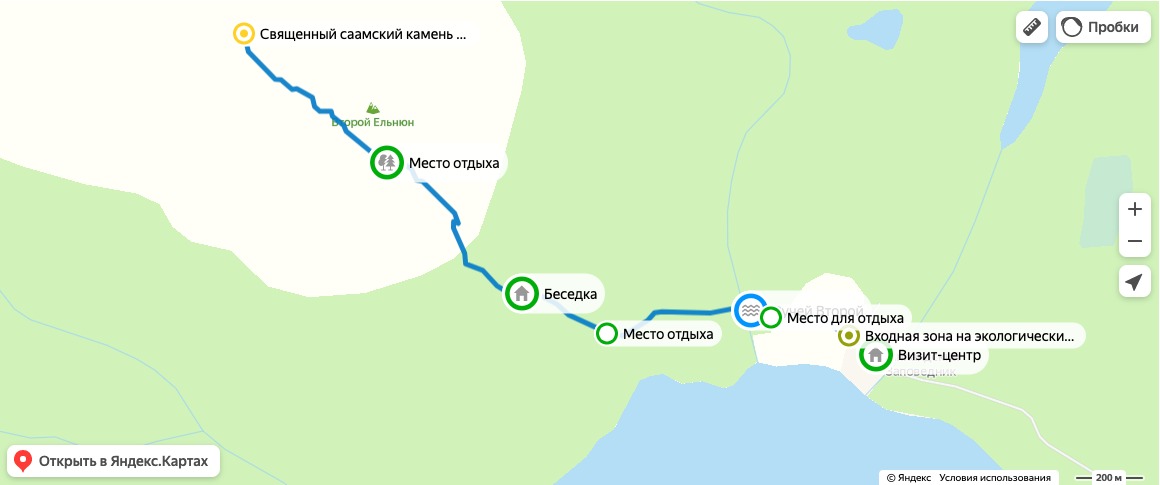
Specially drawn maps with driving routes from the cities of Murmansk Region, St. Petersburg and Moscow are posted in the "How to get there" section.
They give a visual representation of the road to the reserve with detailed information about the distance and travel time.
Specially drawn maps with driving routes from the cities of Murmansk Region, St. Petersburg and Moscow are posted in the "How to get there" section.
They give a visual representation of the road to the reserve with detailed information about the distance and travel time.


Territory map
Territory map
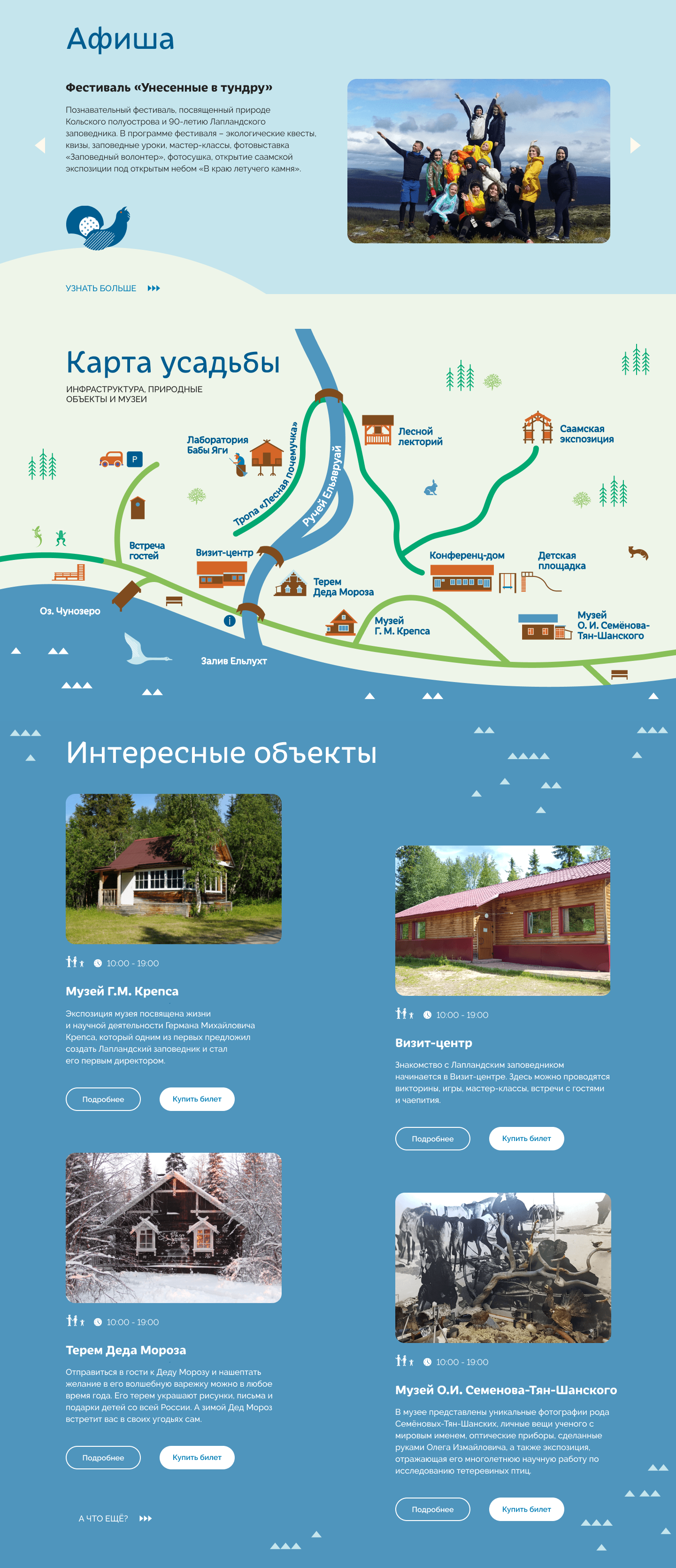
Map of the Chunozersky manor was created specially for the website. Infrastructure objects, ecotrails and museums are marked there.
Now you can easily navigate on the reserve’s territory.
Map of the Chunozersky manor was created specially for the website. Infrastructure objects, ecotrails and museums are marked there.
Now you can easily navigate on the reserve’s territory.



Mobile version
Mobile version
The website is fully adapted for mobile devices: pages load quickly, information is fully presented, all functionality, including the ticketing system, is available to users no matter what device they use to access the website.
The website is fully adapted for mobile devices: pages load quickly, information is fully presented, all functionality, including the ticketing system, is available to users no matter what device they use to access the website.
Ticketing system
For visitors
The system of purchasing tickets allows you to buy a ticket for a visit on your own and for a group in a couple of clicks.
By selecting a visit date, a user immediately sees whether there is an opportunity to visit excursions and activities on this day. The opposite is also true: when navigating from the event or excursion page, a particular type of activity is also visible in the calendar and there is no need to search for it manually.
By selecting a visit date, a user immediately sees whether there is an opportunity to visit excursions and activities on this day. The opposite is also true: when navigating from the event or excursion page, a particular type of activity is also visible in the calendar and there is no need to search for it manually.

The system of purchasing tickets allows you to buy a ticket for a visit on your own and for a group in a couple of clicks.
By selecting a visit date, a user immediately sees whether there is an opportunity to visit excursions and activities on this day. The opposite is also true: when navigating from the event or excursion page, a particular type of activity is also visible in the calendar and there is no need to search for it manually.
By selecting a visit date, a user immediately sees whether there is an opportunity to visit excursions and activities on this day. The opposite is also true: when navigating from the event or excursion page, a particular type of activity is also visible in the calendar and there is no need to search for it manually.

For visitors

When purchasing tickets for a group of visitors, you only need to provide full details of the group leader.
To add other group members to the order, just click "plus". You can also select preferential categories if necessary.
To add other group members to the order, just click "plus". You can also select preferential categories if necessary.

When purchasing tickets for a group of visitors, you only need to provide full details of the group leader.
To add other group members to the order, just click "plus". You can also select preferential categories if necessary.

Going through all the stages of purchase after the payment a user receives a ticket by email.
The ticket purchase system also allows you to issue a refund or reschedule the visit online, without going to the reserve.
The ticket purchase system also allows you to issue a refund or reschedule the visit online, without going to the reserve.

Going through all the stages of purchase after the payment a user receives a ticket by email.
The ticket purchase system also allows you to issue a refund or reschedule the visit online, without going to the reserve.

For employees
For employees
An elaborate administrative part helps employees open sales for new excursions and events promptly, change dates and times, keep track of all orders, the ticket return process, and sales statistics.
For example, they can find out how many people visited the reserve, excursion or event on a selected day or a specified period. Or to determine the number of visitors by categories: children, adults, beneficiaries.
An elaborate administrative part helps employees open sales for new excursions and events promptly, change dates and times, keep track of all orders, the ticket return process, and sales statistics.
For example, they can find out how many people visited the reserve, excursion or event on a selected day or a specified period. Or to determine the number of visitors by categories: children, adults, beneficiaries.


To refund tickets, the administrator has access to all the data of users who have purchased a ticket. The refund status is displayed: the request is pending or the refund is approved.
The administrative part allows you to give limited access. For example, for employees who cannot change the data of excursions, but can review the purchased tickets and issue refunds.
To refund tickets, the administrator has access to all the data of users who have purchased a ticket. The refund status is displayed: the request is pending or the refund is approved.
The administrative part allows you to give limited access. For example, for employees who cannot change the data of excursions, but can review the purchased tickets and issue refunds.
The developed solution allows website users and future visitors to plan a trip to the reserve in advance, and its employees to make and adjust the work schedule, systematically keep records and accounting of visits.

Website design
The design of the website is made in accordance with the reserve’s brand identity.
Website design
The design of the website is made in accordance with the reserve’s brand identity.
It is based on the geometry of simple shapes, smoothed corners, illustrations of wildlife, including the symbol of the reserve — a wild reindeer.
The color scheme refers to the natural colors: hills, rivers and lakes, lichen, animals' fur, as well as the shades of snow, sky and the shimmering northern lights.
It is based on the geometry of simple shapes, smoothed corners, illustrations of wildlife, including the symbol of the reserve — a wild reindeer.
The color scheme refers to the natural colors: hills, rivers and lakes, lichen, animals' fur, as well as the shades of snow, sky and the shimmering northern lights.
It is based on the geometry of simple shapes, smoothed corners, illustrations of wildlife, including the symbol of the reserve — a wild reindeer.
The color scheme refers to the natural colors: hills, rivers and lakes, lichen, animals' fur, as well as the shades of snow, sky and the shimmering northern lights.




Result
The Lapland State Nature Biosphere Reserve is one of the largest in Northern Europe and one of the oldest in Russia. Created to preserve the wild reindeer population, it has been carefully protecting its main value, wildlife in its pristine state, for almost a century.
New website and brand identity open a new page in the reserve’s history and aim to make it as clear and close to guests and partners as possible.
The Lapland State Nature Biosphere Reserve is one of the largest in Northern Europe and one of the oldest in Russia. Created to preserve the wild reindeer population, it has been carefully protecting its main value, wildlife in its pristine state, for almost a century.
New website and brand identity open a new page in the reserve’s history and aim to make it as clear and close to guests and partners as possible.


Project team
Anastasia Vasilchenko
Product Manager, Art Director
Olga Gubernatorova
Project Manager
Vera Zaenchkovskaya
Marketer
Product Manager, Art Director
Olga Gubernatorova
Project Manager
Vera Zaenchkovskaya
Marketer
Tatiana Denisova
Editor
Natalia Kalashnikova
Lead Designer
Ekaterina Yurchak
Graphic Designer
Editor
Natalia Kalashnikova
Lead Designer
Ekaterina Yurchak
Graphic Designer
Firyuza Tukhvatshina
UX Designer
Anastasia Kaledina
UX/UI Designer, Tilda Designer
Yanina Yatsushkevich
Layout Designer, Web Designer
UX Designer
Anastasia Kaledina
UX/UI Designer, Tilda Designer
Yanina Yatsushkevich
Layout Designer, Web Designer
Anastasia Vasilchenko
Product Manager, Art Director
Olga Gubernatorova
Project Manager
Vera Zaenchkovskaya
Marketer
Product Manager, Art Director
Olga Gubernatorova
Project Manager
Vera Zaenchkovskaya
Marketer
Tatiana Denisova
Editor
Natalia Kalashnikova
Lead Designer
Ekaterina Yurchak
Graphic Designer
Editor
Natalia Kalashnikova
Lead Designer
Ekaterina Yurchak
Graphic Designer
Firyuza Tukhvatshina
UX Designer
Anastasia Kaledina
UX/UI Designer, Tilda Designer
Yanina Yatsushkevich
Layout Designer, Web Designer
UX Designer
Anastasia Kaledina
UX/UI Designer, Tilda Designer
Yanina Yatsushkevich
Layout Designer, Web Designer
Leave a request
By clicking the button you agree to the Privacy Policy
OTHER PROJECTS






